Web Design
Pagespeed is still the ultimate service for online visitors. When creating AI website templates to build sites at scale, or designing landing pages and product pages for company websites, I have focused on page speed and SEO optimization to ensure a seamless user experience. My expertise extends to various website builders, gained through competitor analysis, allowing me to create effective, modern designs tailored to business needs.
Product pages
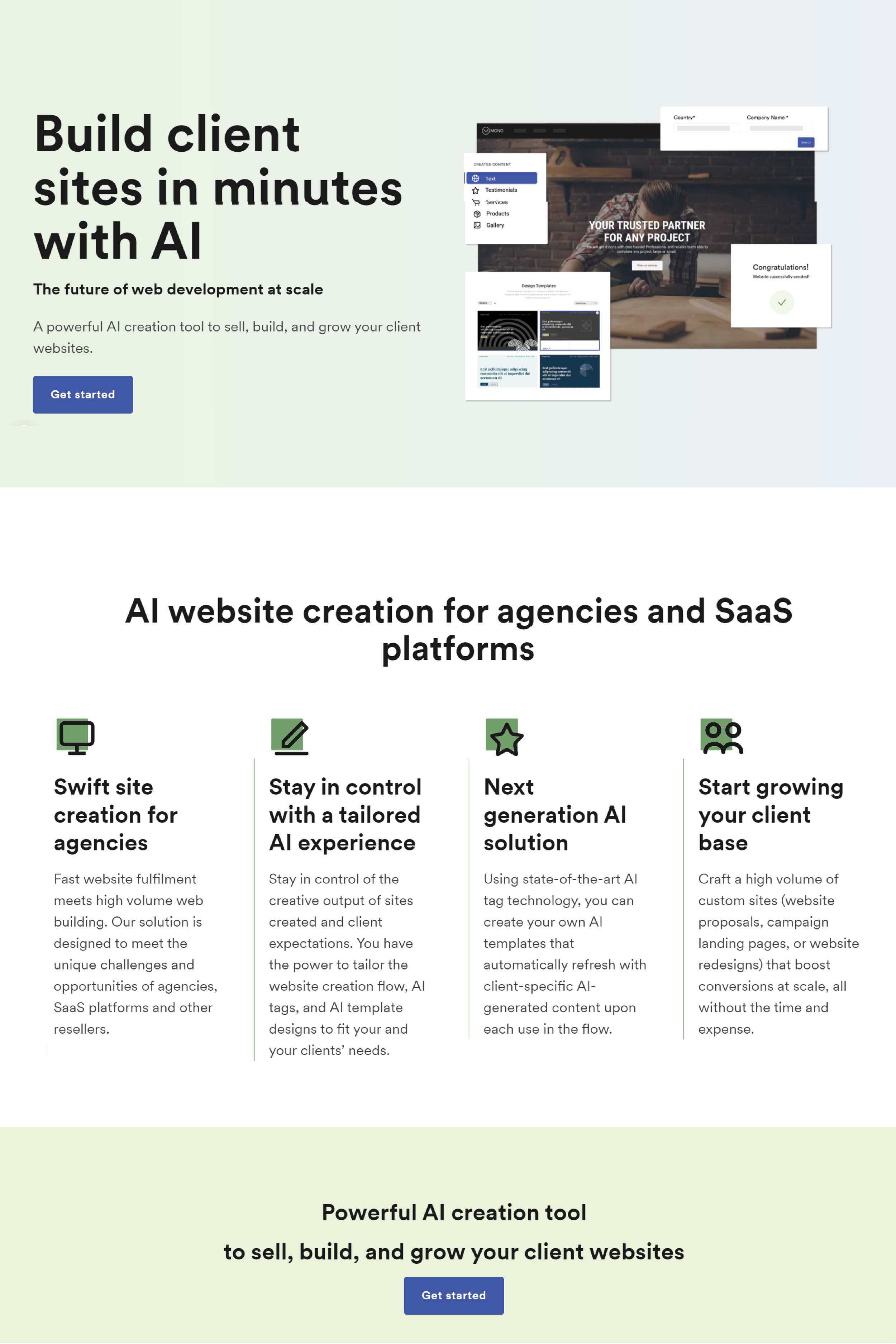
Here you can see a created product page for Mono Quick Creator AI. Read more about the effort and tasks involved below:
-
For Quick Creator AI, I created the product page - from product positioning to setup.
Initially, Quick Creator AI was intended solely as a sales tool for Mono partners to sell their website services.
However, after collecting feedback and suggestions on partner demonstration calls, I learned that partners were intending to use this as a tool to jumpstart fulfilment - and also as a sales tool.
This changed how the tool was presented. -
Once the product position had been set, the copy and visual material were then created.
For the copy, inspiration was also taken from talking with clients, to see which feature solutions resonated with them - as well as the terminology they used.
Then, gifs, videos, and other visual assets were created to aid in presenting the product in a visually appealing way.
-
When creating the visual assets, a lot of time and consideration went into how to create the assets to merge a visually appealing website with a decent page score.
Whether gifs or linked videos were used came down to the file size and impact on page speed.With many gifs and videos, the desktop pagespeed has a decent score of mid 80s, while above 90 would have been ideal.
-
When adding copy and visual assets to the page, these were also to follow the established design guidelines for the website.
-
Using the Mono website builder, the content was then added and set up based on a layout created in Figma.
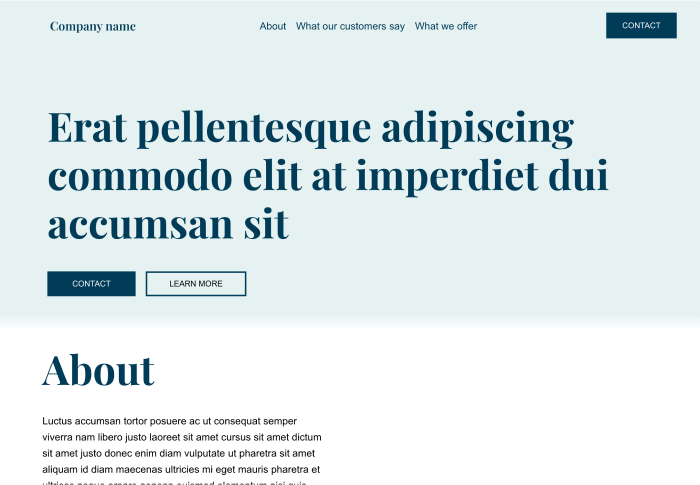
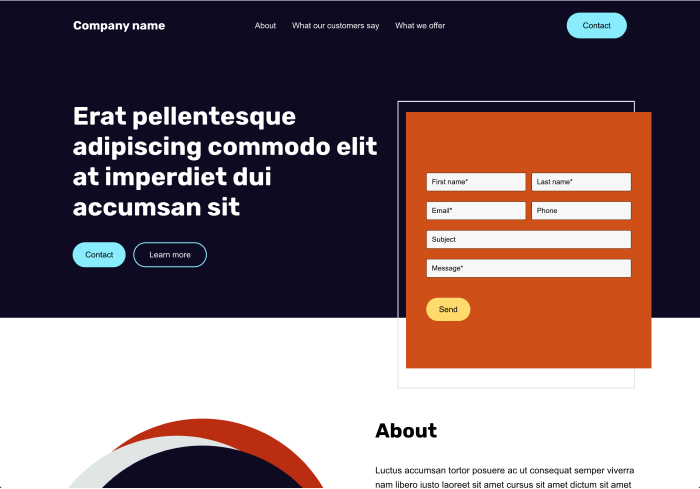
AI template design
-
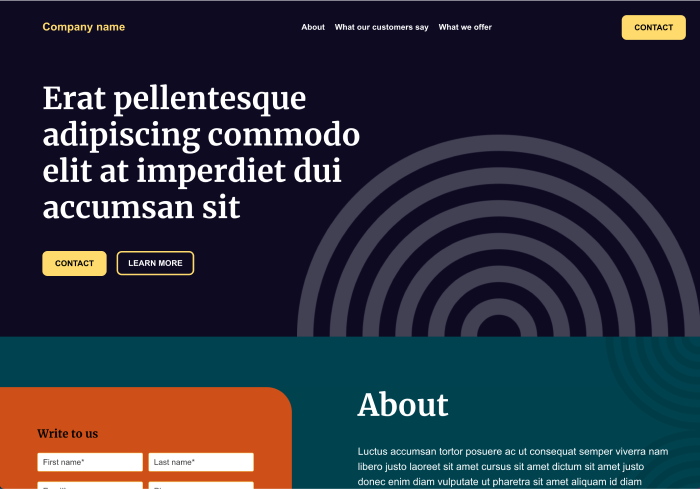
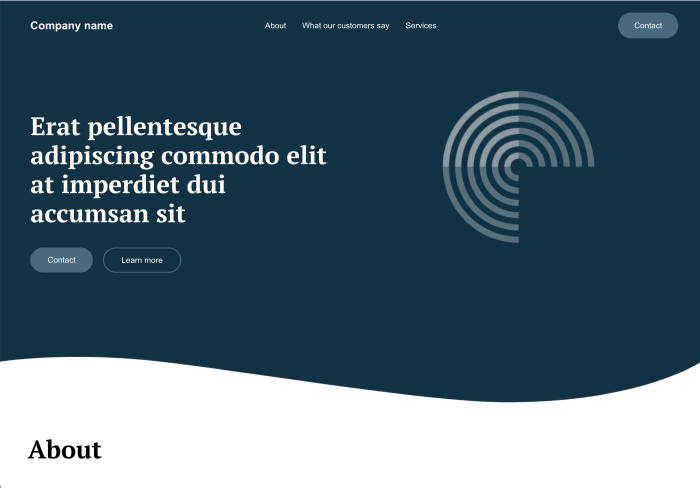
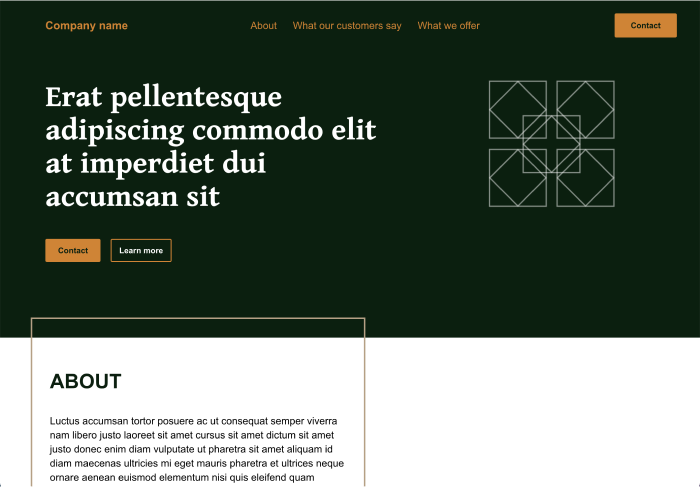
Designing AI templates was a unique challenge. The templates were requested to be designed before the tool was even built.
The development team gave me an idea of how the tool would work, and I was to design AI templates around that framework.
I was given some basic sections to include in the design, and incorporated some others due to website best practices.
I was also given instructions on how to group elements to best work with API calls to generate AI content.
-
Users of the Mono platform are web agencies and other digital service providers who sell, build, and manage websites at scale.
I was tasked to design universal AI templates, but with the caveat that in the initial release of the tool, AI images would not be generated.
This meant that I needed to design at least 3 templates that could be used across industries, without the use of AI images.
For this initial release then, the templates were designed to be more design-based rather than image based.
The sections included in the template were also to cover the majority of industries, rather than include niche sections that were not relevant for all.
-
The templates were designed to be used across industries, rather than for a specific industry.
This impacted the color scheme of the templates, so that the initial color scheme was as universal as possible.
And the same went for the design elements in the template. The design elements (overlays, shapes, etc.) were designed to be used across industries.
-
The Mono website building platform is known for its global data and design properties for easy updates.
When I set up the new AI templates, I made sure to correctly set up the global data and design functionality in the templates for speedy updates to the websites made by partners.
I added the AI tags to the template by setting the required parameters. These tags and parameters indicated where and what kind of AI content was to be generated in the template.
In the templates, users could also set which AI enriching questions to include in the Quick Creator AI flow. Using AI enriching questions is a great way to improve the content generated by the AI, but in some cases the questions may not have been relevant to a template or the user might have thought the Quick Creator AI Flow was too long - so these were determined in the template (but could be changed later).
-
During template set up, I also tried to set up the SEO and accessibility fields with global data tags and shortcodes to provide Mono partners a great starting point.
By setting up the global data short codes and tags in the template, this information would automatically update with new client information when the client information was added to Mono's global data.
This would save time for Mono partners, make sites more accessible and search engine friendly.
-
When setting up the template in Mono Editor, I also paid a great deal of attention to pagespeed optimization - both mobile and desktop.
I constantly ran tests to see how the templates performed, and got each of the 5 new templates to scores above 90 - for both mobile and desktop.
As part of the Quick Creator AI product launch, I also designed reusable AI design templates to help Mono partners jumpstart fulfilment with the new Quick Creator AI tool. Read more below.